Wenhui Tan, Boyuan Li, Chuhao Jin, Wenbing Huang, Xiting Wang, Ruihua Song
Project Page | Arxiv

Boyuan Li
李博远
Hi, there👋 I'm Boyuan Li, a Ph.D. student at Gaoling School of Artificial Intelligence, Renmin University of China, supervised by Prof. Ruihua Song. I received my Bachelor's degree at Shandong University. My research interests include character animation, particularly human motion generation, multimodality and Large Language Model(LLM).
Experience
Sep. 2022 - Now: Ph.D. Student, GSAI, Renmin University of China(RUC).
Jun. 2022 - Dec. 2022: Research Intern, Microsoft Research Asia (MSRA).
Sep. 2018 - Jun. 2022: B.E. in Computer Science and Technology, Shandong University(SDU).
Publications
2024

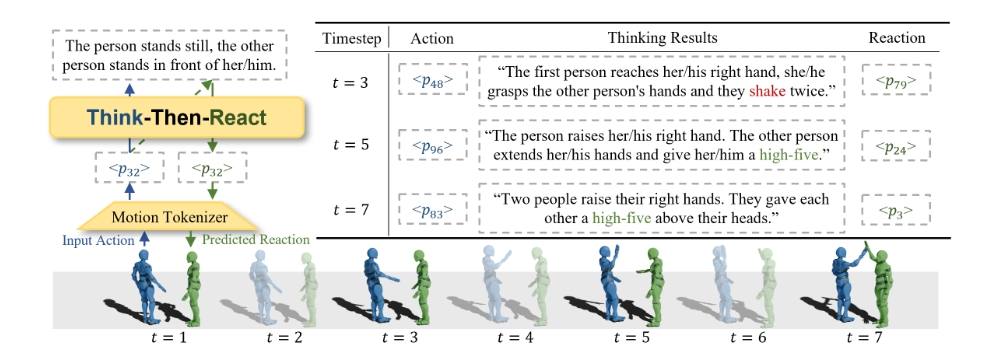
Think Then React: Towards Unconstrained Action-to-Reaction Motion Generation
ICLR2025

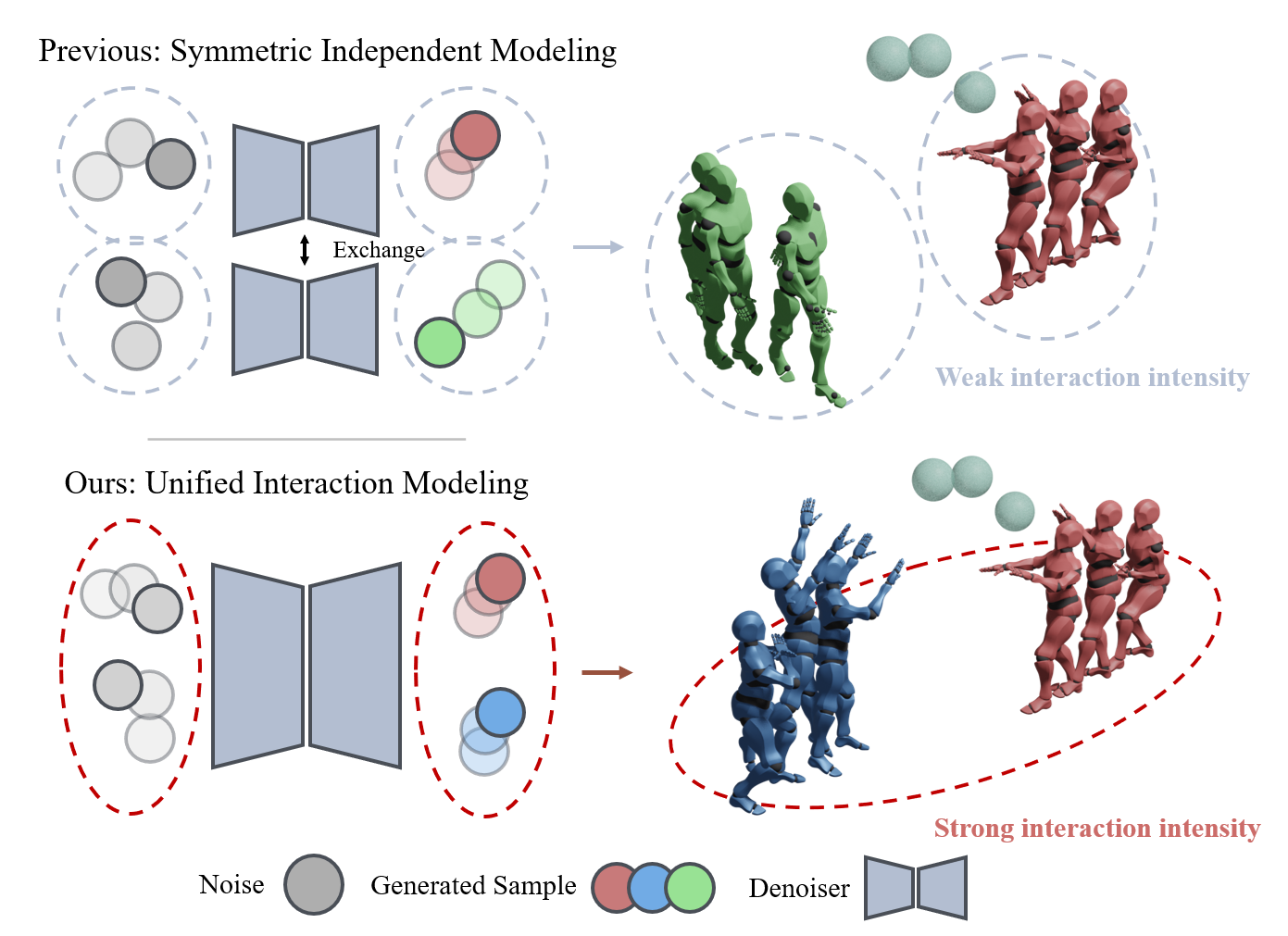
Two-in-One: Unified Multi-Person Interactive Motion Generation by Latent Diffusion Transformer
Boyuan Li, Xihua Wang, Ruihua Song and Wenbing Huang
Arxiv
ICASSP2025
2023

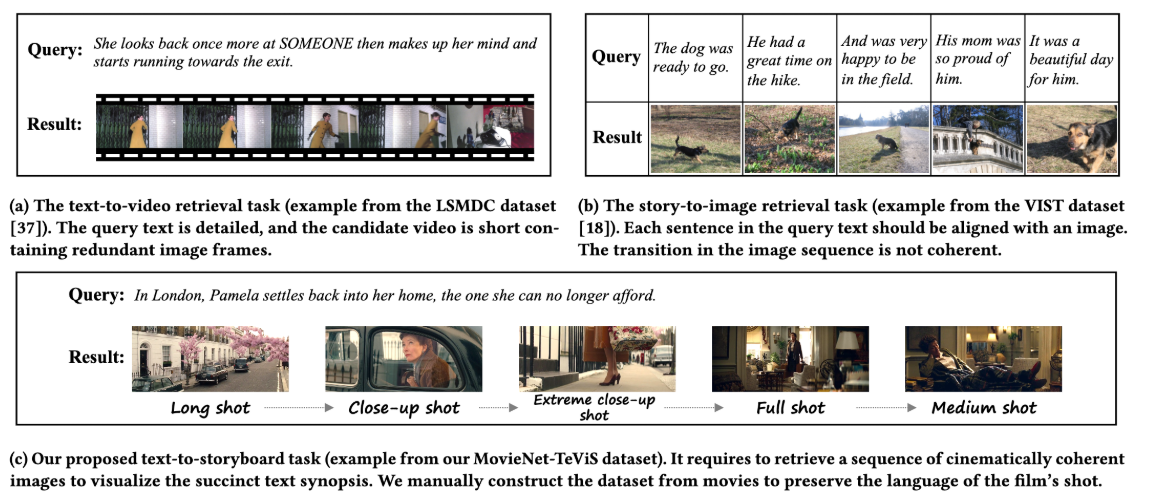
TeViS: Translating Text Synopses to Video Storyboards
Xu Gu, Yuchong Sun, Feiyue Ni, Shizhe Chen, Xihua Wang, Ruihua Song, Boyuan Li, Xiang Cao
Project Page | Arxiv
MM2023